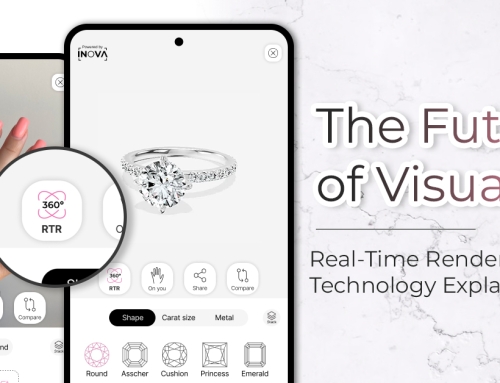
AR Virtual Try-On Technology: 3 Simple Ways to Integrate, the 10-Minute Promise
In this post, we give you 3 ways to integrate our AR Virtual Try-on technology in your e-commerce website, all within our 10-minute promise.
AR Virtual Try-On Technology: 3 Simple Ways to Integrate, the 10-Minute Promise
In this post, we give you 3 ways to integrate our AR Virtual Try-on technology in your e-commerce website, all within our 10-minute promise.

Try-on button – Inova
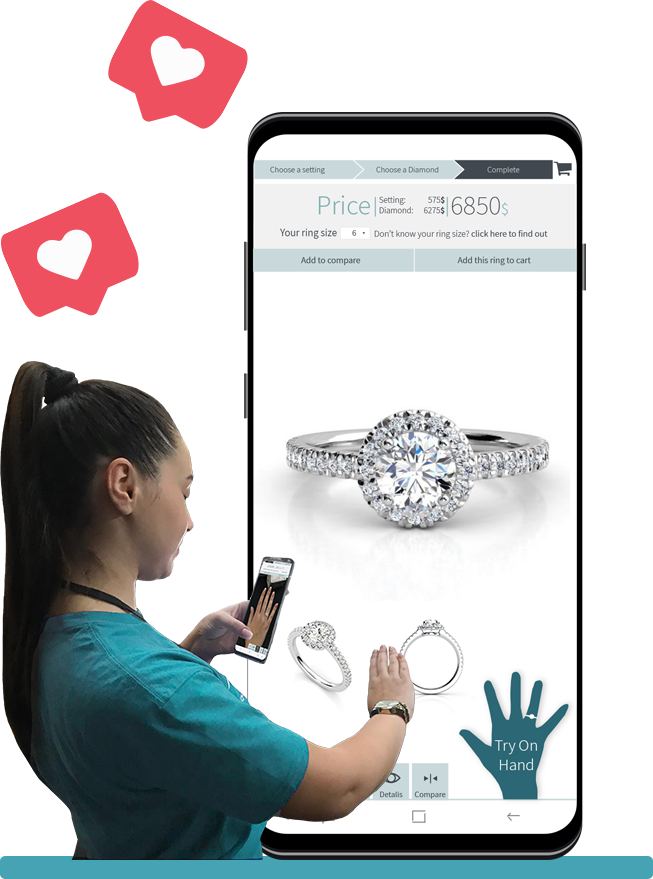
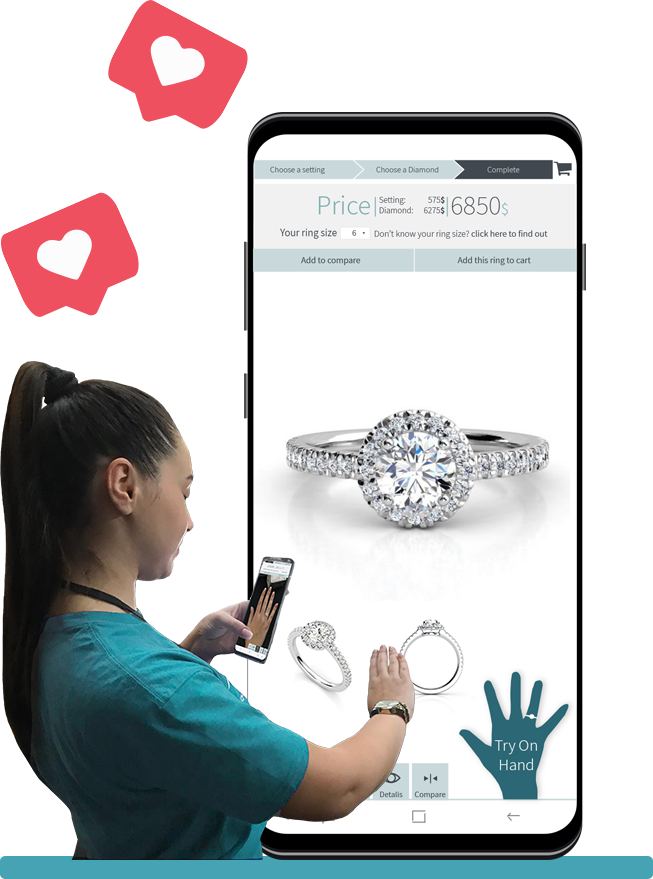
As its name implies, AR (Augmented Reality) Virtual Try-on technology allows online customers to “try on” products within an augmented reality. This technology essentially creates a more ‘real-life’ shopping experience for online customers. Like a virtual fitting room, it allows them to view how different pieces look on their bodies, and even determine the sizes they need. This is a fully web-based technology (no app needed), which means that customers can access it directly on your website from their phones or desktop. We call this technology the AR Button.
Although the AR Button’s benefits to your e-commerce site and business seem obvious, adding this technology to your website might sound like ‘big deal’ to you. After all, integrating technology often involves considerable time and labor— not to mention a headache or two for the tech department. However, Inova has invested in the integration process of the AR Button to make this quick and convenient for our customers. Instead of a grand, time-consuming endeavor, for you, it’s a 10-minute process. Further, we’re providing three ways to integrate the AR Button into your e-commerce site, below:
Integrating an AR Button, the 10-Minute Promise
Here at Inova, we understand that it’s not just a product’s quality that matters— it’s also the ease of the integration. After all, we’re not here to make your team work extra hours. There are three versions to our solution, which you can do in 10 minutes— that’s our 10-minute promise. (We checked with actual customers who did it!)
Integrate through GTM Google Tag manager
If you are using the GTM (Google Tag Manager) on your website, simply add our Tag there. That’s it— we handle the rest. Google Tag Manager is a simple and powerful Tag manager tool powered by Google, it allows you quickly and easily update codes (tags) on your website without the need to edit the website’s code.

Integrate by inserting Tag to the e-commerce platform you use
No matter which e-commerce platform you are using, we have you covered. Currently, our customers are using the following platforms: Shopify, Demandware Salesforce Commerce Cloud, Magento, WooCommerce (WordPress), BigCommerce, and counting…
Copy & Paste one line of code to your website template
You can manually copy-paste a one-line code to your website’s template— just a simple copy-paste task. The best fit if you are using a self-developed e-commerce platform and website.

Once you have the AR button’s tag in place, our smart scanner will automatically generate AR objects from your existing catalog. Yes, that’s right— you don’t have to send us any additional images or CAD files, or any materials at all. Simply ‘plug & play,’ as we mentioned. Moreover, we’ve equipped our system with special AI algorithms that understand descriptions to achieve the best possible accuracy. We’ve got more than AI, though. Our human intelligence will help locate the best position for the AR Button on your webpage. Then, we’ll A/B test the location so as to maximize the customer’s engagement. We’ll also make sure the Button icon’s design matches your brand.

Once you have the AR button’s tag in place, our smart scanner will automatically generate AR objects from your existing catalog. Yes, that’s right— you don’t have to send us any additional images or CAD files, or any materials at all. Simply ‘plug & play,’ as we mentioned. Moreover, we’ve equipped our system with special AI algorithms that understand descriptions to achieve the best possible accuracy. We’ve got more than AI, though. Our human intelligence will help locate the best position for the AR Button on your webpage. Then, we’ll A/B test the location so as to maximize the customer’s engagement. We’ll also make sure the Button icon’s design matches your brand.

Try-on button – Inova
As its name implies, AR (Augmented Reality) Virtual Try-on technology allows online customers to “try on” products within an augmented reality. This technology essentially creates a more ‘real-life’ shopping experience for online customers. Like a virtual fitting room, it allows them to view how different pieces look on their bodies, and even determine the sizes they need. This is a fully web-based technology (no app needed), which means that customers can access it directly on your website from their phones or desktop. We call this technology the AR Button.
Although the AR Button’s benefits to your e-commerce site and business seem obvious, adding this technology to your website might sound like ‘big deal’ to you. After all, integrating technology often involves considerable time and labor— not to mention a headache or two for the tech department. However, Inova has invested in the integration process of the AR Button to make this quick and convenient for our customers. Instead of a grand, time-consuming endeavor, for you, it’s a 10-minute process. Further, we’re providing three ways to integrate the AR Button into your e-commerce site, below:
Integrating an AR Button, the 10-Minute Promise
Here at Inova, we understand that it’s not just a product’s quality that matters— it’s also the ease of the integration. After all, we’re not here to make your teamwork extra hours. There are three versions to our solution, which you can do in 10 minutes— that’s our 10-minute promise. (We checked with actual customers who did it!)
Integrate through GTM Google Tag manager
If you are using the GTM (Google Tag Manager) on your website, simply add our Tag there. That’s it— we handle the rest. Google Tag Manager is a simple and powerful Tag manager tool powered by Google, it allows you quickly and easily update codes (tags) on your website without the need to edit the website’s code.

Integrate by inserting Tag to the e-commerce platform you use
No matter which e-commerce platform you are using, we have you covered. Currently, our customers are using the following platforms: Shopify, Demandware Salesforce Commerce Cloud, Magento, WooCommerce (WordPress), BigCommerce, and counting…
Copy & Paste one line of code to your website template
You can manually copy-paste a one-line code to your website’s template— just a simple copy-paste task. The best fit if you are using a self-developed e-commerce platform and website.

Once you have the AR button’s tag in place, our smart scanner will automatically generate AR objects from your existing catalog. Yes, that’s right— you don’t have to send us any additional images or CAD files, or any materials at all. Simply ‘plug & play,’ as we mentioned. Moreover, we’ve equipped our system with special AI algorithms that understand descriptions to achieve the best possible accuracy. We’ve got more than AI, though. Our human intelligence will help locate the best position for the AR Button on your webpage. Then, we’ll A/B test the location so as to maximize the customer’s engagement. We’ll also make sure the Button icon’s design matches your brand.
Find Out More
At Inova, we value our client’s time. We believe in taking on the ‘big deals’ to offer simple and quick solutions. That’s why we’ve made a 10-minute promise for the AR Virtual Try-On’s integration. In addition, we believe in giving options. We’re come up with integration alternatives, such as self-managed solutions and API— but that’s a title for another article.
Find Out More
At Inova, we value our client’s time. We believe in taking on the ‘big deals’ to offer simple and quick solutions. That’s why we’ve made a 10-minute promise for the AR Virtual Try-On’s integration. In addition, we believe in giving options. We’re come up with integration alternatives, such as self-managed solutions and API— but that’s a title for another article.